
Python找不到项目模块
大约 3 分钟
Python找不到项目模块
- VsCode在使用Python过程中遇到找不到项目模块的问题
问题描述
目录及代码
- 如下的项目结构
demo
├─ main.py
└─ src
├─ __init__.py
├─ a.py
└─ b.py
- 在"src/a.py"文件中有一个方法,代码如下
def xxc():
print("hello")
- 在"src/b.py"和"main.py",调用"src/a.py"文件中的"xxc()"方法,代码如下
from src.a import xxc
xxc()
报错内容
- 打开"src/b.py"文件",点击VsCode右上角的执行按钮(Run Python File)运行代码
- 报错如下
Traceback (most recent call last):
File ".../demo/src/b.py", line 1, in <module>
from src.a import xxc
ModuleNotFoundError: No module named 'src'
- 使用命令行执行"src/b.py"文件呈现同样结果
$ python src/b.py
# Traceback (most recent call last):
# File ".../demo/src/b.py", line 1, in <module>
# from src.a import xxc
# ModuleNotFoundError: No module named 'src'
- 但是执行根目录下的"main.py"文件(完全相同的代码),却没有任何问题
$ python main.py
# hello
原理及演示
- VsCode的Python项目中,需要显式地声明"PYTHONPATH"环境变量
- PYTHONPATH: 用于指定 Python 解释器在执行 import 语句时搜索模块或包的路径
- 下面演示在命令行中,将"PYTHONPATH"环境变量设置为当前项目路径,解决报错问题
Windows(CMD)
- 演示如下
- 假设本项目根目录在"E:\code\demo"
# 查看当前目录
> cd
# E:\code\demo
# 将"PYTHONPATH"设置为当前目录
> set PYTHONPATH=E:\code\demo
# 执行"src/b.py"文件
> python src/b.py
# hello
Windows(powershell)
- 演示如下
- 假设本项目根目录在"E:\code\demo"
# 查看当前目录
> pwd
# Path
# ----
# E:\code\demo
# 将"PYTHONPATH"设置为当前目录
> $Env:PYTHONPATH="E:\code\demo"
# 执行"src/b.py"文件
> python src/b.py
# hello
Linux
- 演示如下
- 假设本项目根目录在"/home/xxc/code/demo"
# 查看当前目录
$ pwd
# /home/xxc/code/demo
# 将"PYTHONPATH"设置为当前目录
$ export PYTHONPATH=/home/xxc/code/demo
# 执行"src/b.py"文件
$ python src/b.py
# hello
VsCode解决方法
- 在根目录下创建配置文件 ".vscode/settings.json",配置内容如下
- 配置文件不存在,则手动创建
- 这种方式仅对当前项目有效,想一劳永逸可以设置到全局配置中
{
"terminal.integrated.env.windows": {
"PYTHONPATH":"${workspaceFolder}"
},
"terminal.integrated.env.osx": {
"PYTHONPATH":"${workspaceFolder}"
},
"terminal.integrated.env.linux": {
"PYTHONPATH":"${workspaceFolder}"
}
}
- 重启VsCode,重新运行即可正常运行
- 实际只需要重启命令行终端
$ python src/b.py
# hello
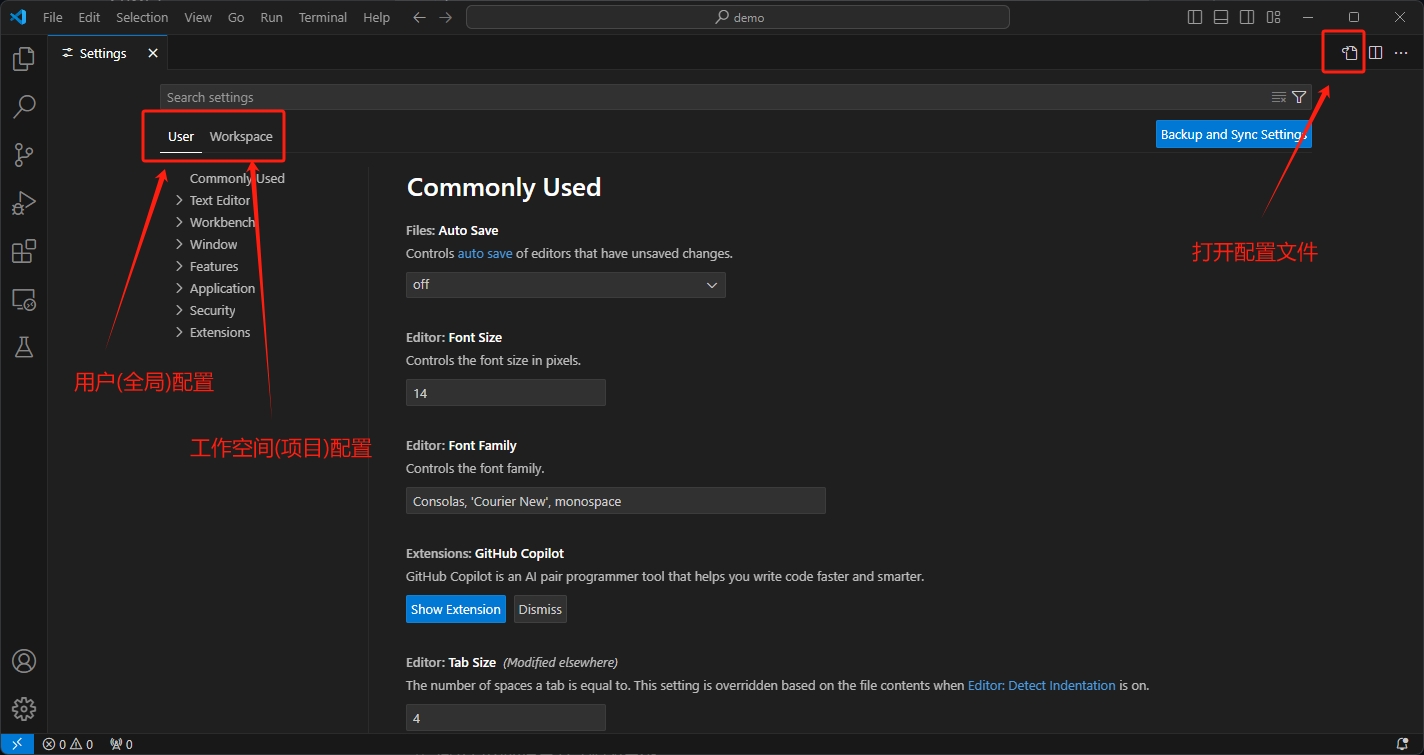
VsCode设置技巧
- 设置页面可以看到两种级别配置
- User: 用户(全局)配置
- Workspace: 工作空间(项目)配置
- 右上角有个图标,鼠标悬浮在图标上可以看到"Open Settings(JSON)",点击打开对应环境的配置文件
- VsCode修改配置,实际就是在更新对应的"settings.json"文件
- 两种级别的配置实际就是存放在不同位置的"settings.json"文件
- User: 一般在用户目录(Windows一般在C盘)
- Workspace: 就是当前项目的".vscode/settings.json"
- 范围越小,配置优先级越高
- 想要一劳永逸,可以将上述配置设置到User用户全局配置中

参考文章
- 在VSCode的Python项目中正确地import同项目下其他package中的module
- 重点:VsCode中需要显式地声明"PYTHONPATH"
- 该文章中的设置方法较为曲折,不如上述方法方便