VsCode开发python
VsCode开发python
- 作为Python开发,以前一直使用Pycharm社区版,因为卡顿,尝试使用vscode替换,尝试后并在工作中使用了半个月觉得真香,所以分享给大家。
解决痛点
先说说我的情况,有相同的情况的话可以考虑转战vscode
卡顿,由于使用微服务架构,开发时需要在本地启动多个项目,全部使用Pycharm启动项目卡到怀疑人生
全栈开发时,Pycharm社区版对前端代码欠佳(可能因为WebStorm收费,故意弱化了前端支持)
Pycharm社区版不支持Jupyter notebook(社区版只能查看,编辑需要专业版)
SSH远程连接服务器,Docker GUI等
必备
vscode拓展
- python
支持python语法,安装"python",会绑定安装Pylance/Jupyter

- autoDocstring
生成注释,和Pycharm一样输入三个引号"""会生产注释结构

- TODO Tree
高亮显示 TODO/FIXME

vscode自带markdown,这个拓展进行了增强,可以使用markdown画流程图,时序图

- Git Graph
Git分支界面工具,查看分支更加方便(GitLens也不错,但个人感觉太重量了,但效果一般)

- IntelliCode
微软官方智能提示,用过的都说好
- indent-rainbow
缩进彩虹,看着很香。对python需要加个配置,否则python有些缩进会出现误报。
{
"indentRainbow.ignoreErrorLanguages": [
"python"
]
}

python相关设置
设置python环境
- 按"F1"打开命令面板(如果这个"F1"被占用,点击vscode左下角的齿轮,选择"Command Palette...")
- 选择"Python:Select Interpreter"(可输入"Python Select"进行筛选)
- 选取自己想要使用的python环境即可


使用格式化工具yapf,并勾选"Format On Save"
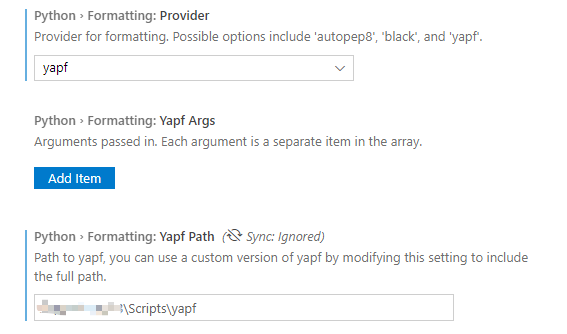
- 设置中搜索formatting,将格式化工具切换为yapf(默认是autopep8)
- yapf使用pip安装,设置中可以指定yapf路径,即无需在每个python环境中安装yapf
- 设置中勾选"Format On Save",每次"Ctrl + s"保存的同时格式化代码
或者可以直接使用以下配置(将yapf地址替换为自己的地址)
{
"editor.formatOnSave": true,
"python.formatting.yapfPath": "**********\\Scripts\\yapf",
"python.formatting.provider": "yapf",
}


- DEBUG
点击左侧"DEBUG",点击"create a launch.json file",选择"Python"即可选择多重python启动方式,基本涵盖了所有Python的启动类型。
添加之后,会在根目录下创建launch.json文件,在其中就是可以修改启动参数,例如"env"可以修改启动的环境变量,如数据库地址,账号密码等

通用
- Remote - SSH
使用SSH连接服务器,连接后可以直接使用vscode打开服务器上的文件,这样就可以不用使用vi命令了,将文件拖拽到vscode中可以直接上传到服务器内。
每次登陆需要输入密码麻烦,可以使用SSH密钥,请看 这篇文章。

- Docker
该拓展是一个Docker的GUI界面工具,类似Docker Desktop的作用,如果你电脑有安装Docker Desktop这个拓展是鸡肋。可以配合Remote-SSH使用,往往服务器上Linux,使用这个拓展可以拥有和windows一样的GUI

- vscode-icons / Material Icon Theme
图标主题,美化文件目录的文件图标,颜值即生产力

- SQLTools
数据库查询工具,简单的数据库工具,可以连接各种数据库,简单查询或使用SQL做CURD
但功能过于简单,可以应急查个,不建议长期使用,推荐 beekeeper

